

|
User Interfaces For Right-To-Left LanguagesArabic And Hebrew Are Written Right-To-Left |
Middle eastern languages such as Hebrew and Arabic are written predominantly right-to-left. Consequently, middle eastern user interfaces require a different layout than those targeted at left-to-right reading audiences. The direction of writing influences how information should be placed on the screen and in reports.
To learn about creating HTML and XML documents containing right-to-left languages, see: Right-to-Left Text in Markup Languages.
Other languages that are written right-to-left are listed in FAQ: Script Direction and Languages.
This page is not intended as a comprehensive article on designing user interfaces for Middle Eastern markets. It presents a few introductory remarks.
Text written in the Hebrew and Arabic languages is often referred to as bidirectional, or "bidi" for short. Although text is written from right-to-left, numbers are generally written the same way as with left-to-right languages. That is, numbers are written with the most significant digit positioned left-most. Additionally, text written in other scripts (e.g. English or French written in Latin script) is often mixed in with either Hebrew or Arabic writing. The writing direction of these other scripts remains left-to-right even though embedded in right-to-left text. The complete document is therefore bidirectional in nature, a mix of both right-to-left (RTL) and left-to-right (LTR) writing.
The direction of writing influences how information should be placed on the screen and in reports. For LTR languages, the most important information is usually placed in the upper-left and the least important in the lower right. This is because the eye begins scanning in the upper left and will therefore see that information first. However, right-to-left readers will start scanning in the upper right and the most important information should therefore be placed there. Essentially, user interfaces and report layouts that are originally designed for a left-to-right audience and are being localized for Middle Eastern markets, should be mirror imaged, that is the information on the left should be swapped to the right and vice versa.
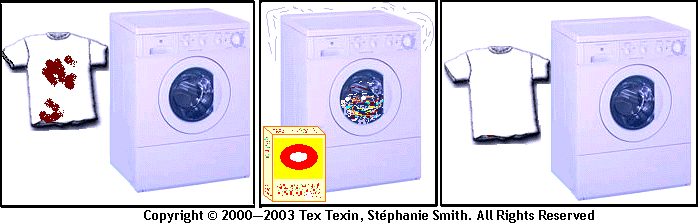
Consider the following advertisement for a laundry detergent:

Left-to-right readers will interpret this as a sequence of 3 events: a dirty shirt, washing, a resulting clean shirt.
Now consider what this means to someone for whom the presumed major direction is right-to-left...
That's correct! A clean shirt in the rightmost panel, when washed in this detergent, is made filthy. How much of this detergent do you think will be sold in the Middle East?...
Here is another example to consider. This is a "VCR Control" (VCR="Video Cassette Recorder") which might be used in a software application to select records from a database. (I.E. go to the first, previous, next or last record.)
In left-to-right reading markets, the four button images represent, going left-to-right (note my English left-to-right bias!) First, Previous, Next, and Last functions. Note the relationship between going forward, and advancing, and the relationship between moving to the right and going backward to the beginning by moving to the left. The question for you is:
In right-to-left reading markets, what functions do the VCR buttons represent?
To see the answer, move your mouse over the VCR control. (If your browser doesn't show the answer, it is also at the bottom of the page.)

The World Wide Web Consortium (W3C) recognized that using the terms "left" and "right" in property names and values can become confusing if they are embedded in markup where the writing direction has been set to right-to-left. If the direction is RTL, it is unclear whether "left" continues to refer to the absolute left position or if it should accommodate the direction change and then assume the meaning of "right", just as many other properties have their direction reversed.
As a result, the W3C Internationalization Group is now recommending to specification writers that terms such as "property-left" and "property-right" be avoided in favor of terms such as "property-before" and "property-after". When the writing direction changes, for example from left-to-right to either top-to-bottom or right-to-left, "before" and "after" are still correct and do not need to be modified. (This is true for most W3C specifications purposes. Your functionality may vary.)
Before we discuss numerals, some terminology needs to be clarified. In the English language, the digits used in the West, 0, 1, 2, ... 8, 9, are traditionally called Arabic digits. The digits used in Arabic writing are traditionally called Hindi digits. Both terms credit the source from which the figures are derived. The Arabic digits used in the West are derived (and now look very different) from the Arabic script. The so-called Hindi digits are derived from writing in India. Most of you reading this page will have learned this nomenclature.
The internationalization industry however, found it difficult to discuss multilingual text, or support for multiple languages, while being unambiguous when refering to "Arabic digits". "Arabic digits" could be referring to the digits 0-9 by their name. However, the Hindi digits could also be adjectivally described by the script they are associated with: i.e. "Arabic digits".
As a result the internationalization industry and the Unicode Character Standard, have moved to refering to the digits 0-9 as Western digits or European digits, and the Hindi digits are then known as the "Arabic digits". (I.e. those numerals used with the Arabic script.)
In the text that follows, we use the terminology accepted by the internationalization industry.
Arabic digits are represented by the values U+0660 through U+0669 in Unicode. They can be written in HTML with numeric character references (NCRs) as ٠ through ٩. Although Arabic text is written right-to-left, numbers are written the same way as in left-to-right languages, with the most significant digit on the left. So the number 123 (one hundred and twenty three) is written ١٢٣ ("123", not "321").
| European Digits | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 |
|---|---|---|---|---|---|---|---|---|---|---|
| Arabic Digits | ٠ | ١ | ٢ | ٣ | ٤ | ٥ | ٦ | ٧ | ٨ | ٩ |
Although numbers can be written with Hebrew script, today they are generally written with European digits in Hebrew text. Follow this link for more information on the traditional form for writing Hebrew numbers.
Arabic names are usually formed by the individual's given name, their father's name, and their grandfather's name. When designing forms, reports or database schemas that use names, consider having 3 fields: given name, middle name, family name.
(From Roozbeh Pournader:) Iranian names just use two fields, for given name and family name, people rarely have a middle name, and even in that case it's not mentioned anywhere official.
In Right-to-Left reading markets, the VCR controls have the opposite meanings. Since going to the left is associated with advancing and going to the right is moving backwards, the controls are (in left to right order again): Last, Next, Previous, and First.